Web前端:vue开发中,父组件添加scoped无法修改子组件样式问题
修改Element-ui默认样式的时候发现没有效果,绑定了class也没有效果。
于是,我们应该这么办。
运行环境 Runtime environment
1
2
3
4
| 操作系统 : Windows10
IDE: JetBrains WebStorm 2020.2.4 x64
浏览器: Google Chrome 版本 67.0.3396.99(正式版本) (64 位)&& FireFox Developer Edition 版本63.0b4 (64位)
VueCli : 3
|
背景
修改Element-ui默认样式的时候发现没有效果,绑定了class也没有效果。
在vue的开发中,我们需要引用子组件,包括ui组件(element、iview)。
但是在父组件中添加scoped之后,在父组件中书写子组件的样式是无效果的。
去掉scoped之后,样式可以覆盖。
却会污染全局样式,为了解决这个问题,vue-loader新增书写方式。
Vue文件中的HTML
1
| <el-input class="search-input" clearable autosize v-model="formInline.kw" placeholder="搜 索" prefix-icon="el-icon-search"></el-input>
|
Vue文件中的style
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
| /* 更改element-UI input样式 */
.search-input >>> .el-input__inner {
-webkit-appearance: none;
background-color: rgba(153,204,255,0.1);
border: 1px solid #99CCFF;
/*border: 1px solid #99CCFF;*/
background-image: none;
border-radius: 4px;
box-sizing: border-box;
color: #f5e79e;
display: inline-block;
font-size: inherit;
height: 40px;
line-height: 40px;
outline: 0;
transition: border-color .2s cubic-bezier(.645,.045,.355,1);
width: 100%;
}
.search-input >>> .el-input--prefix {
padding-left: 30px;
}
/* 修改input 小图标颜色 */
.search-input >>> .el-input__icon {
height: 100%;
width: 25px;
text-align: center;
transition: all .3s;
line-height: 40px;
color: #f5e79e;
}
/* 修改input placeholder文字颜色 */
.search-input >>> .el-input__inner::-webkit-input-placeholder {
color: #f5e79e;
}
.search-input >>> .el-input__inner:-moz-placeholder {
color: #f5e79e;
}
.search-input >>> .el-input__inner:-ms-input-placeholder {
color: #f5e79e;
}
|
效果
修改前:

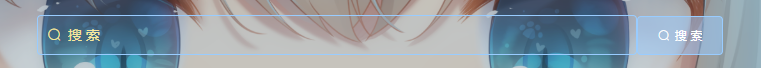
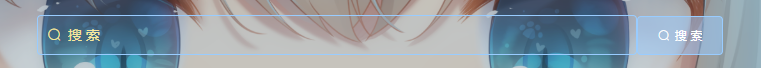
修改后:

总结
这样的写法既修改了子组件的样式,又不会污染全局样式!
官方文档 Scoped CSS · vue-loader
Tips:此方式从 vue-loader 11.2.0 开始支持